android app scale design to screen size
Design best practices for Android mobile App (with SketchApp)
![]()
As a mobile developer (or/and designer), our will is to make our app simply working on ALL devices with less to no effort. That means we want our design adapting dynamically to the profusion of available devices out there.
So, how the designer of your team (or yourself) should design the screens of your app that would definitely ease your development effort ?
Screen Density
This article is not intended to explain screen density, but I have to quickly go trough it as this is a required knowledge to go further.
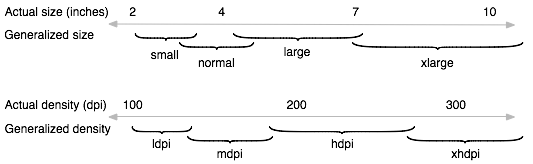
Among the m u ltitude of available device screens combinations (screen size -resolution- aspect ratio & pixel count per inch aka 'dots per inch'), Android team has created buckets called density buckets (or 'generalized density' as called in the illustration below extracted from the android documentation).

Don't be mislead with this illustration as the top & the bottom are independent parts. Indeed, you can easily have a normal screen size device with an extra high density for instance.
So, having that in mind, for each 'generalized screen size', there are minimum screen resolution defined as density pixel :
- xlarge screens are at least 960dp x 720dp
- large screens are at least 640dp x 480dp
- normal screens are at least 470dp x 320dp
- small screens are at least 426dp x 320dp
Dev tip : you can find these generalized screen size definition within the hidden method reduceScreenLayout() inside the Configuration android class.
The key takeaway point here is that to preserve UI components ratio through all the possible screen combinations, you have to deal with 'density independant pixel' (dp). That said, Android will automatically apply a density factor for each dp as followed :
- ldpi is ~120dpi screen (0.75x) for low-density
- mdpi is ~160dpi screen (1.0x baseline) for medium-density
- hdpi is ~240dpi screen (1.5x) for high-density
- xhdpi is ~320dpi screen (2.0x) for extra-high-density
- xxhdpi is ~480dpi screen (3.0x) for extra-extra-high-density
- xxxhdpi is ~640dpi screen (4.0x) for extra-extra-extra-high-density
As you can see, the baseline density is MDPI as its multiplying factor is 1.0x
So our early the Golden Rule is :
Design your app for MDPI (160 dpi), which is 1x neutral factor.
(in this density, 1dp = 1px, so all related dp dimension are similar to px dimension).
Canvas Size
Now that we know we HAVE TO design for MDPI density, what should be our canvas size to start designing our app at 1x ?
Basically, we can take as reference any normal screen size (which should be between normal screen (320dp x 470dp) & large screen (480dp x 640dp)) as our design will automatically scale.
But the consensus I found over the designers over the internet is to take the Nexus5 dp resolution as a reference, which is 360dp x 640dp.
So, here is our Golden Rule enhanced :
Design your app for MDPI (160 dpi), which is 1x neutral factor with a 360dp x 640dp canvas.
(in this density, 1dp = 1px, so the canvas size is 360px x 640px and all related dp dimension are similar to px dimension).
SketchApp
This desktop vector app has spread very quickly among designers & developers. The main reason is that it's really easy to use (even for a developer after acquiring some fundamentals).
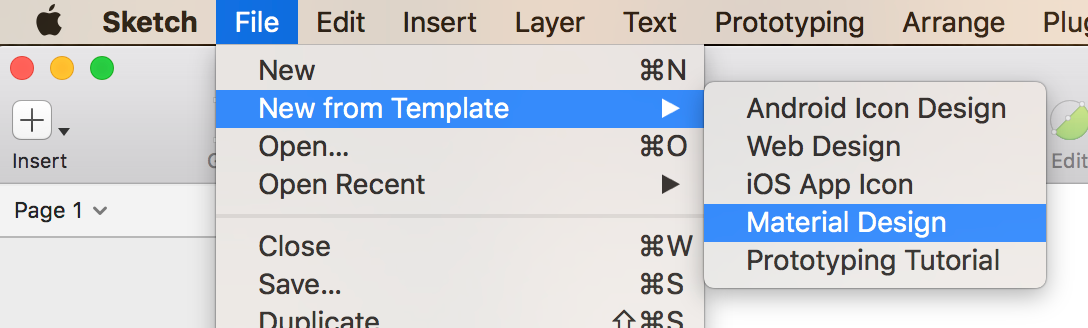
The other very beneficial part is that SketchApp has already a template canvas for your Android App, and it's accessible with File/New/New from template/Material Design


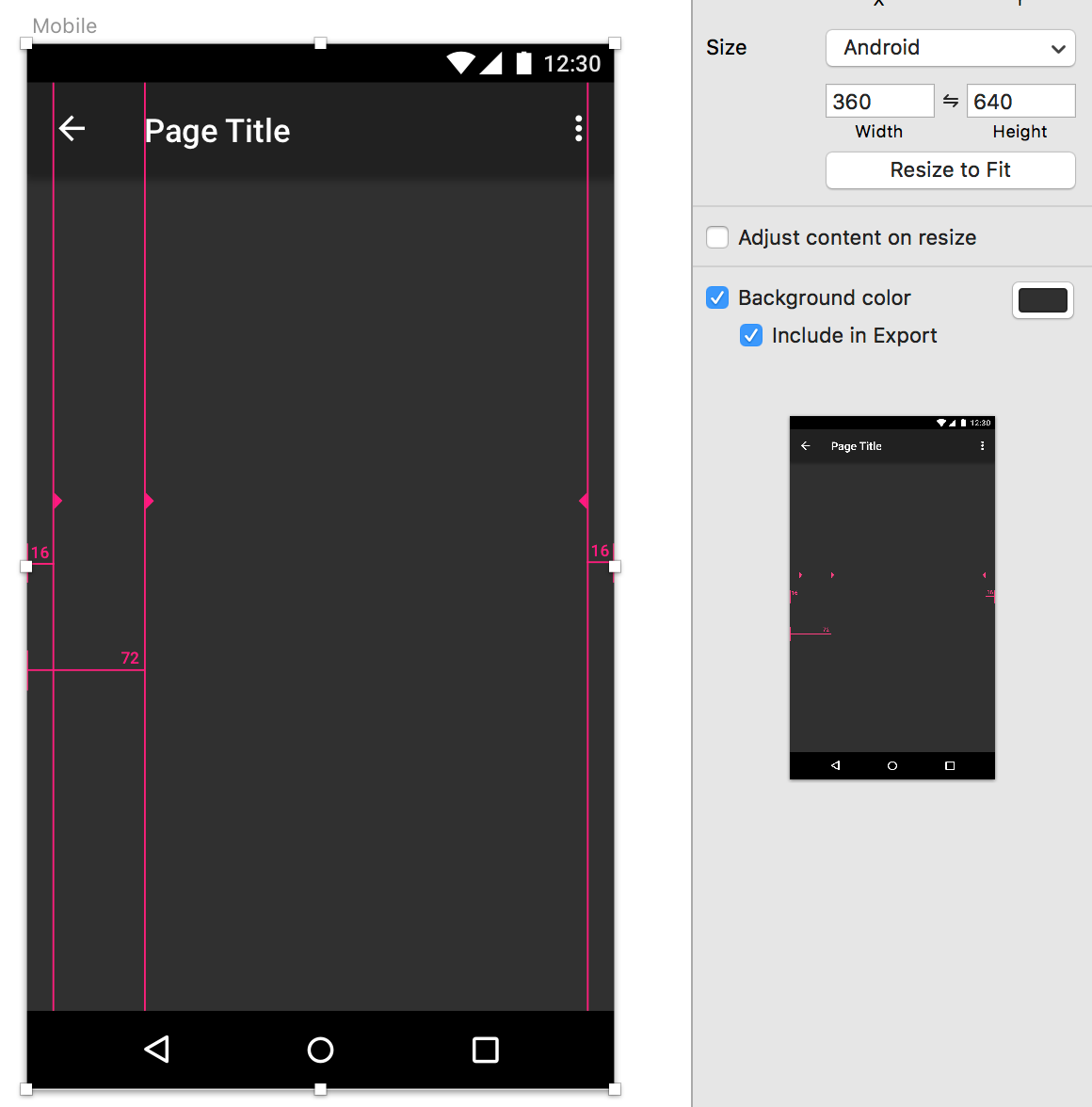
As you can see, the default canvas here is 360px x 640px.
Also, it includes some guidelines in red (that could help).
But the other key point that the designer has to be aware before designing is the UI elements already visible and part of the canvas, namely the status bar which has a height of 24dp, and the navigation bar which has a height of 48dp.
So in reality, the designer should not design within a 360px x 640px canvas, but rather within 360px x 568px canvas (after removing the 24px status and 48px navigation bars space).
So, here is our Golden Rule enhanced :
Design your app for MDPI (160 dpi), which is 1x neutral factor with a raw 360px x 568px canvas.
You can add to this canvas the status bar (24px) decoration as well as the navigation bar (48px) decoration which will lead to have a full canvas of 360px x 640px
(in this density, 1dp = 1px, so all related dp dimension are similar to px dimension).
Best practice : How to design icons (system & product)
I highly recommend you to check the documentation : https://material.io/guidelines/style/icons.html#icons-system-icons
Having faced integrating ressources extracted from a designer into my android app, the most painful situation was when system icons were not as the same size.
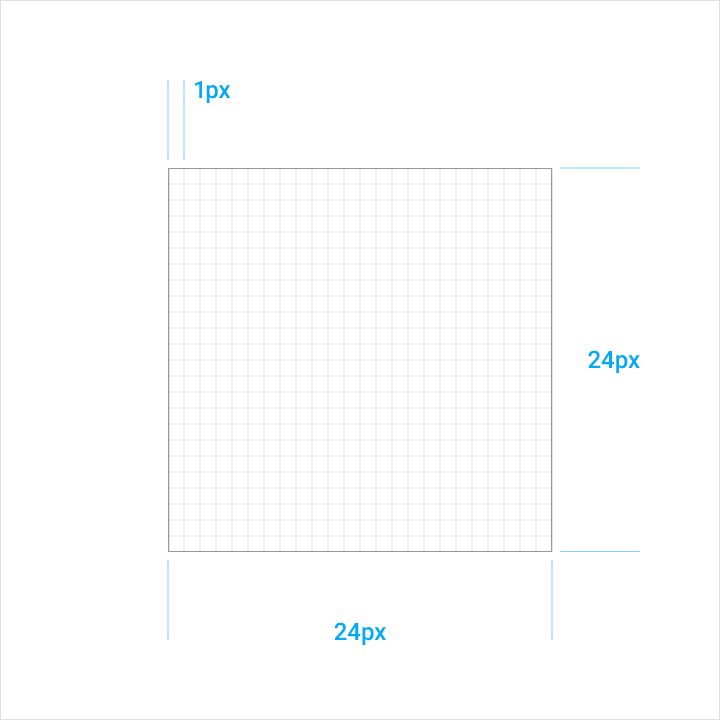
As the documentation recommends, the system icons should be designed at 24dp

if your icon is not square, it should still be exported as 24dp square.
This is REALLY IMPORTANT for the developer that should not worry about adjusting its view size manually.
With SketchApp, you have the ability to create 'slice' which is a layer within the vector would be exported. Be sure to always export your raster ressources within a 24dp slice.
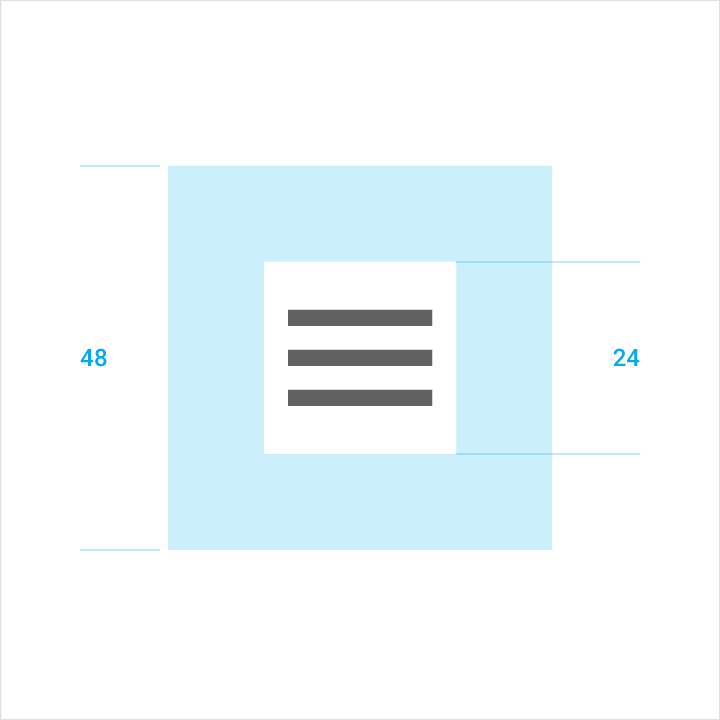
Clearance
Even though your raster ressource is 24dp square, the developer has to leave an adequate space around the icon to let the user interact with it as follow :

Golden rule for icon :
As a designer, always export your icon asset within a 24dp slice.
As a developer, always leave the clearance space around the 24dp icon to let the user properly interact with the UI element.
Conclusion
We can definitely go even further with the designer/developer collaboration by talking about color palette, resource naming convention & more, but having at least a good working baseline with a reference canvas size & a proper icon extraction would definitely be a good point to start.
android app scale design to screen size
Source: https://medium.com/@turhan.oz/design-best-practices-for-android-mobile-app-with-sketchapp-c98a3fe08d53
Posted by: fernandezving1979.blogspot.com

0 Response to "android app scale design to screen size"
Post a Comment